- お電話での
お問い合わせ - 070-6634-8269
コラム
WordPress メニュー作成方法 サイトの見た目カスタマイズ 初心者ワードプレスの疑問
2020年8月23日 公開 / 2021年3月1日更新

前回にお伝えした【 WP プラグインのインストールと削除、更新方法 】では、ワードプレスのプラグインを扱う上での手順を紹介しました。
今回は、サイトの見た目や使い勝手(UI や UX)をカスタマイズしていく第一歩の「メニュー作成」でメリットデメリットも含めてお伝えしていきます。
WEBサイトのメニューとは
訪問者はなぜサイトに訪れるのでしょう?何かの情報を探しているからです。
探しに来たサイトが、もし何がどこにあるかわからない動線の見えないページだと、諦めて離脱してしまいます。
メニューを複数設置することは、SEO対策の「サイト内リンクが多い」にも直結します。では早速メニューを作ってみましょう!
① メニュー内容を考える
思いつきでナビゲーションを設定するのはお勧めできません。
・ヘッダーにはグランドメニュー
・サイドエリアにはサイドメニュー(テーマによってはサイドは無し)
・フッターにはフッターメニュー
・スマホ(SP)にはスマホメニュー(テーマによってはグランドメニューと同じ)
全て同じメニューに設定するのはいかがでしょう。自分が訪問する側だったらどこの場所に、どんな項目が並んでいるのが使いやすいと感じるか、想像して決めます。
②メニューを作成する
今回はグランドナビ(メインのメニュー)を設定します。
管理画面(ダッシュボード)の左メニューの「外観」 →
「メニュー」 をクリック→
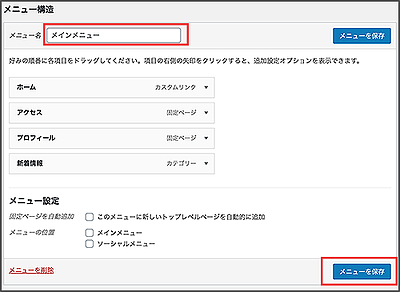
メニューの名前「メインメニュー」を入力(テーマによっては既に設定済み) →
右横の「メニュー作成」をクリック →
メニューが出来ました。
③ メニュー項目を決める
左の「l固定ページ」の「すべて表示」をクリック →
メニューに加えたいページにチェックを入れて「メニューに追加」をクリック →
右側のメニュー構造に、各固定ページが追加されます →
一番下の「メインメニュー」にチェックを入れる →
下部の「メニューを保存」をクリック
④ メニューのカスタマイズ
<メインメニューの順番を変えたい時は>
メニュー構造の、各固定ページをドラックし、位置を上下に移動→
メニューの順序が変わります
<メインメニューの親子関係を作りたい時は>
メニュー構造の、各固定ページをドラックし、位置を左右に移動 →
メニュー階層ができます
⑤ カテゴリーメニュー
カテゴリーも同様に、メニューに加えたいものを選択して、メインメニューに加えていきます。
最後に必ず下部の「メニューを保存」をクリックしてください。
⑥ カスタムリンクメニュー
URLを指定してメニューに加えられるのが、カスタムリンクです。
左の「lカスタムリンク」をクリック →
URLを入力する →
テキストを入力する →
下部の「メニューを保存」をクリック
⑦ サイド・フッター・スマホメニューの設定
「新しいメニューを作成しましょう」をクリック→
同様に ② から始め各メニュー「サイドメニュー」「フッター」「スマホメニュー」を作成します。
*テーマによっては既に設定されています。
「メニュー編集」タブの下「編集するメニューを選択:」から各メニューを選択 →
③ からを再度設定していきます
「サイドメニュー」「フッター」「スマホメニュー」をサイトに表示するのは次回に続きます。
◉次回は「WP ウィジェットエリアのカスタマイズ 」です。
関連するコラム
- WordPress 「ホームページ設定」でサイトトップページ表示を決める 初心者ワードプレスの疑問 2022-07-04
- WordPress プラグインContact Form7 カスタマイズ方法!初心者ワードプレスの疑問 2020-08-19
- WordPress ウィジェットエリアを新旧タイプで使うClassic Widgets 初心者ワードプレスの疑問 2022-06-16
- WordPress レンタルサーバーのデータベースとは 初心者ワードプレスの疑問 2020-09-08
- WordPress おすすめの厳選10 プラグイン! 初心者ワードプレスの疑問 2020-08-21
コラムのテーマ一覧
カテゴリから記事を探す
小森ゆきこプロへの
お問い合わせ
マイベストプロを見た
と言うとスムーズです
勧誘を目的とした営業行為の上記電話番号によるお問合せはお断りしております。
小森ゆきこのソーシャルメディア