WordPress 外観の「カスタマイザー」でサイトの設定を 初心者ワードプレスの疑問

前回の【 WordPress サイト制作、管理で参考になるサイト紹介 】 ではWPサイトの作成時、管理運営で困りごとが起きた際に参考になるサイトを紹介しました。
今回はGoogleマップにおける所在地情報をサイトに掲載する手順のご紹介です。考えているより簡単な作業ですの是非試してみて下さい。
Googleマップとは
GoogleマップとはGoogleが提供するウェブマッピング プラットフォーム、地図情報提供サービスのアプリケーションです。平たく言うと「ネットで見られる地図」です。
地図に会社の所在地などを埋め込むこともできますし、コードを発行してそれをサイトに掲載できます。
Googleマップを埋め込む
Googleマップを使って、サイトのアクセスページやフッターに所在地を掲載していきます。
今回は事前に固定ページ「アクセス」のページを新規作成しておきます。
新規ページの作成方法
https://mbp-japan.com/tokyo/co
①「Googleマップ」 を開く →
② 検索フォームに住所を入れる →
③ 住所が表示されたら検索フォーム左のメニューをクリック →
④「地図を共有または埋め込む」をクリック →
⑤「地図を埋め込む」タブをクリック →
⑥ サイズを指定し、<HTMLをコピー>をクリック →
⑦ WordPressの管理画面に戻り、作成した「アクセス」ページを開く →
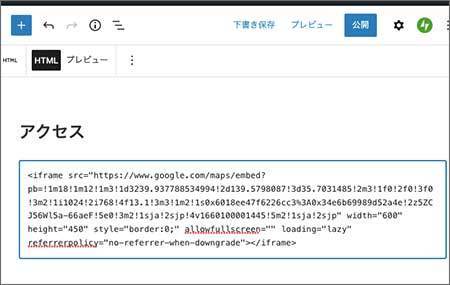
⑧ ブリックエディターの <カスタムHTML> をクリック →
⑨ 埋め込みコードを貼り付ける →
⑩ プレビューで地図が表示されているか確認してみましょう
マップを埋め込むメリット
非常に簡単で、ちょっとした工程で表示できる地図、
これを活用しない手はありません。
サイト利用者にとって地図があれば便利ですし、信頼できるサイトの評価に直結します。
今回はアクセスページを固定ページで表示させました。
サイトのフッター部分「ウィジェットエリア」を使って同じように表示させることも可能です。
Googleマップは各デバイス(PC、タブレット、スマートフォン)に対応したレスポンシブ対応ですので安心です。
まだ掲載していない方、これから載せる予定の人は是非活用してみて下さい。
○●----------------------------------------------------●○
【 Wワークに副業、フリーランスの時代です 】
WEB制作、ブログに必要なこと
【 誰にでもできる!サイトで自己発信 WEB感覚を身につけるテク 】
学び上手な人には共通点があった
【 自分の好きな時間場所でレッスンできる個人レッスン・グループレッスンオンライン可能 】
マンツーマンレッスンについて
【 WordPressを始めるにあたって 】
で、結局WordPressってなんなんだ?!初級編1
【Adobe Illustrator CC のバージョンVerを確認し変更する方法 】
Illustrator CC のバージョンVer確認変更 Adobe CC
【 デザイナーの種類いろいろ 自分の適正タイプを知るには 】
デザインにも適性があるのか?!
















