- お電話での
お問い合わせ - 070-6634-8269
コラム
WordPress ブロックエディタのカスタマイズ 独自デザイン作成 初心者ワードプレスの疑問
2020年9月22日 公開 / 2021年3月1日更新

前回の【WP 安心運営のためのアップグレード方法 】では、管理する上で大事な「アップグレード」について、その手順を説明いたしました。
今回は、ワードプレスのブロックエディタ Gutenbergに オリジナルなブロック作ってテンプレートとして登録出来るプラグイン「Block Lab」を紹介します。
プラグイン「Block Lab」を使う
プラグイン「Block Lab」をインストールします。
*「WPプラグインのインストール方法 」参照
プラグインが有効化されたら →
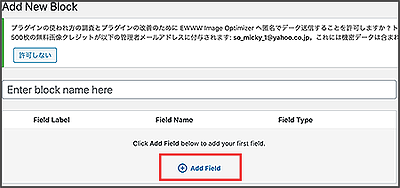
管理画面(ダッシュボード)の左メニューの「Block Lab」の中の「 add News」をクリック →
「Add Field」をクリック → 
「Block Lab」の編集

① ブロックの名称
② 入力項目を編集
○ Field Label:ブロック内で表示される入力項目の名称
○ Field Name:PHP側で出力する際に利用するslugのようなもの
○ Field Type:テキストやラジオボタンといった入力フォームタイプ
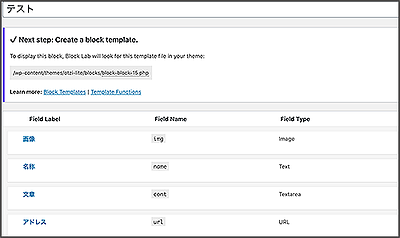
<サンプルとして4つ作成>
●Field Label:画像 Field Name:img Field Type:Image
●Field Label:名称 Field Name:name Field Type:Text
●Field Label:文章 Field Name:cont Field Type:Textarea
●Field Label:アドレス Field Name:url Field Type:URL
<詳細設定>
•Field Location:エディタ内で編集か、サイドバーで編集
•Field Width:入力フォームの幅
•Default Value:あらかじめ入力するものを設定
•Placeholder Text:入力フォームに表示させる補助テキスト
•Character Limit:文字数限度
•Number of Rows:行数
•New Lines:改行したときの処理
③ スラッグ カスタムブロックのテンプレートの名称
④ アイコン エディタ画面でブロックを選択する際に利用するアイコン
⑤ カテゴリー ブロックの一覧の際にどのカテゴリーに族させるか(画像のようにオリジナルカテゴリ作成可能)
⑥ キーワード カスタムブロックを検索する際のキーワード
テンプレートを用意
既にテーマを使用している際は、子テーマを作成します。
*「WP 子テーマを作成する方法 」参照
PHPファイルを作ります。testというスラッグのカスタムブロックの場合はファイルの優先順位は以下となります。
1, blocks/test/block.php
2, blocks/block-test.php
3, blocks/test.php
PHPテンプレートタグを作成
block.php のサンプル例 *テーマ twentytwenty
<div class="block-test-block">
<div class="block-test-block-image”><?php block_field( ‘image’ ); ?></div>
<div class="block-test-block-name”><?php block_field( ‘name’ ); ?></div>
<div class="block-test-block-cont”><?php block_field( ‘cont’ ); ?></div>
<div class="block-test-block-url”><a href="<?php block_field( ‘url’ ); ?>"><?php block_field( ‘url’ ); ?></a></div>
cssを作成
cssサンプル例
.block-test-block {
display: inline-block;
width: 250px;
max-width: 100%;
border-radius: 8px;
padding: 24px;
background: #fff;
}
.block-teste-block-image{
width: 100%;
height: auto
}
.block-teste-block-name{
font-size: 18px;
font-weight: 700;
text-align: center;
}
.block-test-block-cont {
margin-top: 16px;
font-size: 14px;
line-height: 1.6;
color: #666;
}
.block-test-block-url {
text-align: center;
margin-top: 24px;
font-size: 14px;
font-weight: 700;
}
.block-example-block-url a {
display: inline-block;
text-decoration: none;
color: #fff;
background: #000;
padding: 0.8em 1.6em;
}
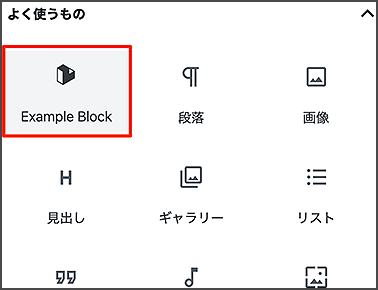
作ったカスタムブロックはGutenbergで表示されるので、確認と修正を行います。
◉次回は「WP SEO対策で、サイトの高速表示させる方法」です。
関連するコラム
- WordPress プラグインContact Form7 カスタマイズ方法!初心者ワードプレスの疑問 2020-08-19
- WordPress SEO対策 301リダイレクトでページ転送 初心者ワードプレスの疑問 2020-09-07
- WordPress 外観の「カスタマイザー」でサイトの設定を 初心者ワードプレスの疑問 2022-06-26
- WordPress おすすめの厳選10 プラグイン! 初心者ワードプレスの疑問 2020-08-21
- WordPress テーマの選び方 外観のカスタマイズ 初心者ワードプレスの疑問 2020-08-25
コラムのテーマ一覧
カテゴリから記事を探す
小森ゆきこプロへの
お問い合わせ
マイベストプロを見た
と言うとスムーズです
勧誘を目的とした営業行為の上記電話番号によるお問合せはお断りしております。
小森ゆきこのソーシャルメディア