SEO対策に必要 厳選4つのチェックサイト スマートフォン対応MFI

前回の【 WordPress Googleマップをサイトに掲載、地図を埋め込む 】 では、WPサイトに会社の所在地図を掲載しました。
今回はGoogleのサービスの一つである「開発者ツール」デベロッパーツールを使って、サイトの一部変更カスタマイズのお試しや、スタイリング状況を調べてみましょう。カスタマイズで使わない場合でも、サイトのタブレットやスマートフォン表示に不備は出ていないかなど、確認するツールとしても大変便利です。
Googleデベロッパーツールとは
開発者ツールとも呼ばれています。ウェブサイトを開発、運営している人にとっては、サイトの修正や更新の趣味レーション行うことができる便利なツールです。
クロームのデベロッパーツールは非常に機能性が高く、利用人口がかなり多いです。
今ではほとんどのブラウザ、Safari Firefoxでも無料のデベロッパーツールが利用できます。
開発や制作に携わらない方でも、サイトを管理運営する場合は、知っておくと参考になると思われます。
デベロッパーツールを使ってみる
①「Google ChromeでWEBサイトを開く →
② 画面上で右クリック →
③ 「検証」をクリック するとデベロッパーツールが開きます
↓ こちらのショートカットキーでもデベロッパーツールが開きます
Windows : F12 キー
Mac command + option + i キー
デベロッパーツールの表示を変える
表示を縦並び表示から、横並び表示に変更します。
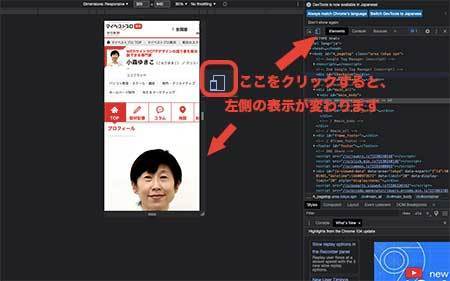
④「右上のメニュー」をクリック →
⑤ 右のアイコンをクリック →
横並びの表示に変わりました 
スマホ、タブレット表示を確認するには
簡単に色々なデバイスの表示を確認できます
⑦ 右の上部バーのアイコンをクリック →
表示が変わります。
⑧ 上部バーの三角をクリック →
⑨ 機種を選択する →
*機種が出てこない時は「edit」を選択し機種にチェックを入れれば登録されます
*Responnsive を選択すると、自分で可変してチェックできます
⑩ 上部バーの右のアイコンをクリック →
横向きの表示も確認できます。
サイトのカスタマイズ
HTML CSS のわかる人は、右側の「Elements」「Styles」 などでコードを確認できます。
一部書き換えると、シュミレーションとして画面上実装確認ができます。
実際にサイトのコードが書き換えられるわけではありませんので、試しに使ってみると面白いと思います。
JavaScriptプログラミング
デベロッパーツールはHTML CSSだけではなく、「Console」では JavaScript の実装確認も出来ます。
Dreamweaverでは実装できないプログラミングなどはこちらの開発者ツールの Console を使いましょう。
Googleデベロッパーツールは多機能で知っていると便利なツールです。
自分の使っているPC、スマートフォン、タブレット以外のデバイス機器で、どのように表示されているのかが確認できる優れもの。意外に驚くぐらい違う表示だったり、バグ(不具合)を発見することが出来ます。
サイト制作・運営する上では活用していくのがお勧めです。
○●----------------------------------------------------●○
【 Wワークに副業、フリーランスの時代です 】
WEB制作、ブログに必要なこと
【 誰にでもできる!サイトで自己発信 WEB感覚を身につけるテク 】
学び上手な人には共通点があった
【 自分の好きな時間場所でレッスンできる個人レッスン・グループレッスンオンライン可能 】
マンツーマンレッスンについて
【 WordPressを始めるにあたって 】
で、結局WordPressってなんなんだ?!初級編1
【Adobe Illustrator CC のバージョンVerを確認し変更する方法 】
Illustrator CC のバージョンVer確認変更 Adobe CC
【 デザイナーの種類いろいろ 自分の適正タイプを知るには 】
デザインにも適性があるのか?!
○●----------------------------------------------------●○
















