スマートフォンでの検索のキーワードとニーズを探ろう SEO対策

現在のWEBサイト運営ではスマートフォンのSEO対策が必須です。
2020年3月、インターネットでのサイト閲覧の70%以上がスマートフォンからのアクセスであることがGoogleより発表されています。
そこで重要になってくるのはMFI(モバイルファーストインデックス)です。
今回はMFIへの移行について、メリットデメリット含めて説明いたします。
MFI モバイルファーストインデックスとは
運営しているサイトに来ているクローラー(検索エンジンの巡回ロボット)がPC用なのか、スマートフォン用なのか確認しましょう。
MFI に移行がすんでいればスマートフォン用に設定されており、スマホのページがインデックスされているはずです。
2021年3月には強制的に Googleの方で移行するとアナウンスがされていますので、事前に注意し、移行準備を整えておきましょう。
整っていない際は、検索順位の下落などを引き起こす可能性があります。
MFI の確認方法
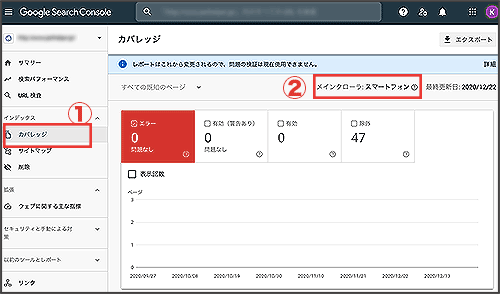
Google Search Console グーグルサーチコンソール でMFI を確認できます。
Google Search Console にアクセス しチェックしたいサイトのプロパティを開きます。
① 左メニューの「ガバレッジ」クリック →
② 画面右上、メインクローラが「スマートフォン」になっているのを確認する
*移行していない際は、メインクローラーが「PC」と表示されます
MFI 移行時にするチェックポイント
○ コンテンツ
PC版とモバイル版でコンテンツが一致しているか、モバイル版で内容を割愛していないか
モバイル版で明快でわかりやすいタイトルが設定されているか
○ title、 meta discriptionタグ
PC版とモバイル版で、titleと meta discriptionタグは同じものが設定されているか
○ URL
PC版とモバイル版の2つのサイトを異なるURLで運営している場合、その繋がりがクローラーに正しく伝わっているか
○ 構造化データ
モバイル版にPC版にある構造化データが含まれているか
○ 画像
モバイル版ページにない画像がないか
モバイル版ページの重要な画像がrobots.txtでブロックされていないか
モバイル版ページの画質は良いか
PC版とモバイル版で同じ画像URLを使用しているか
○ 動画
動画URLが固定されているか
サポートされた動画形式が使用されているか
PC版と同じ構造化データが使用されているか
モバイル版で見やすいレイアウトになっているか
○ レンダリング
クローラーがモバイル版コンテンツとリソースにアクセスしてレンダリングできるか
MFIへの移行
MFI(モバイルファーストインデックス)の重要性が理解できましたら、SEO対策の基盤が整いました。
ここから、スマートフォンに対応したWordPressサイトや、各サイトに合わせた目的別の SEO対策を行っていきます。
◉次回は「SNSマーケティングで行う集客方法 効果を出すには SEO対策」です。
サイトサポートのご相談お受けしております。
○●----------------------------------------------------●○
【 自分の好きな時間場所でレッスンできる個人レッスン・グループレッスンオンライン可能 】
マンツーマンレッスンについて
【 Wワークに副業、フリーランスの時代です 】
WEB制作、ブログに必要なこと
【 WordPressを始めるにあたって 】
で、結局WordPressってなんなんだ?!初級編1
○●----------------------------------------------------●○
















