WordPress ブロックエディタのカスタマイズ 独自デザイン作成 初心者ワードプレスの疑問

前回にお伝えした【 WordPress 新旧エディターどちらも使う方法!】で、固定・投稿ページで新エディターと旧エディターを共存させる方法を紹介し、ワードプレスの記事を書きやすくしました。
今回は、プラグイン Contact Form7 を使って「お問い合わせ」ページを作成する手順をご紹介します。プラグインのメリットデメリットも含めてお伝えしていきます。
お問い合わせページの特徴
お問い合わせのページはSEO対策として必須のページです。
特に商用サイトやアドセンスサイトの訪問者に「お問い合わせページ」は必要なため、Googleがチェックする項目になっています。
お問い合わせページを自力で作るのは、プログラミングの知識や、外部のサービスを使用したりで手間が大変かかります。
WPのプラグイン Contact Form 7 で、お問い合わせの機能一式が簡単に作れます。
① プラグイン Contact Form7 をインストール
管理画面(ダッシュボード)の左メニュープラグイン →
プラグインを追加 →
右上のキーワド Contact Form 7入力しEnterキーを押す →
Contact Form 7が表示されるので「今すぐインストール」をクリック →
有効化をクリック
*「WPプラグインのインストール方法 」参照
② コンタクトフォーム
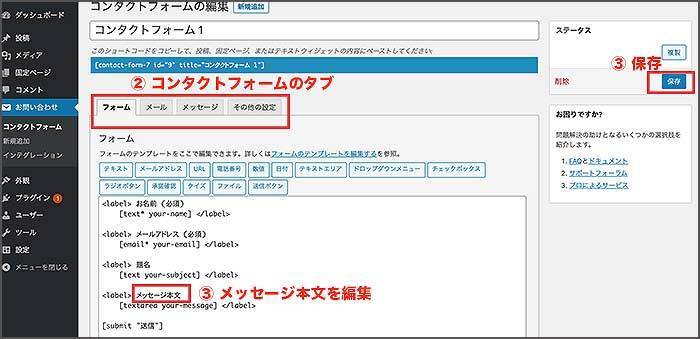
*ここから上の画像の番号を参照してください
管理画面(ダッシュボード)の左メニューに「お問い合わせ」という項目が追加されます。
「お問い合わせ」をクリック →
既に「コンタクトフォーム」というフォームが作成されているのでクリック →
コンタクトフォームの中にショートコートがデフォルトで生成されています。
このショートコードを使ってメールフォームを設定できます。
「コンタクトフォーム1」では上のタブメニューを開くと、4つの項目を編集できます。
・フォーム
・メール
・メッセージ
・その他の設定
まずはフォームの中の一部を編集してみます。
③ メッセージ本文を編集
フォーム →
「メッセージ本文」をドラックし選択 →
「お問い合わせ詳細」に書き換える →
右上の「保存」ボタンをクリック
④ メールの設定を編集
フォーム →
送信先をチェックし、メッセージをおけとるメールアドレスを入力 →
右上の「保存」ボタンをクリック
⑤ 固定ページでフォームを表示する設定
管理画面(ダッシュボード)の左メニュー「お問い合わせ」をクリック →
コンタクトフォームの「ショートコード」を右クリックしコピーする
管理画面(ダッシュボード)の左メニューの固定ページ →
新規追加 → タイトルを「お問い合わせ」 →
「 ブロックの追加」クリック →
ウィジェット」クリック → 先ほどのショートコードを貼り付ける →
右上の「下書き保存」クリック →
右上の「プレビュー」クリック
プレビュー画面できちんと表示されている確認します。
⑥ 問い合わせフォームを試して送信する
プレビュー →
フォームに必要事項を記入する →
送信ボタンクリック →
送信メッセージが下に表示される →
自分が設定したメールアドレスにフォームからメールが届いているか確認
デフォルトでも問い合わせとして十分機能します。
さらにパワーアップして、もっと項目を増やす、ボタンなどでチェックするように、ドロップダウンメニューをつける、なども簡単にカスタマイズできます。
◉次回は WPプラグイン Contact Form7 カスタマイズ です。
















