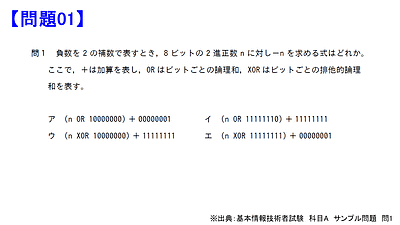
基本情報技術者試験に合格しよう! 過去問解説(1)
こんにちは!
IT・プログラミング関連講師の荒川栄一郎です。
本日は「React(リアクト)」について記述します。
★Reactって何?
Reactは
Facebook社(現在のMeta社)が開発したJavaScriptのライブラリで
主にユーザーインターフェース(UI)を構築するために使われます。
特に
シングルページアプリケーション(SPA)の開発でよく利用されます。
シングルページアプリケーションとは
HTMLページを最初に一度読み込んだ後
従来のWebアプリケーションのようなページ遷移を行わず
1つのページ内でJavaScriptによる情報の取得、描画などを
行うタイプのWebアプリケーションです。
もう少し簡単に言うと
ページ遷移のないWebアプリケーションです。
「Google Map」「Slack」「Netflix」「Facebook」「Instagram」などが
Reactで開発されています。
★Reactの特徴
Reactの特徴としては
下記のようなものが挙げられます。
●コンポーネントベース
●仮想DOM(Virtual DOM)
●宣言的なコード
●状態管理が簡単
コンポーネントベースとは
ユーザインタフェース(UI)を小さな部品(コンポーネント)に分けて開発できます。
再利用が簡単です。
仮想DOM(Virtual DOM)とは
変更があった部分だけを効率的に更新することです。
パフォーマンスが向上します。
宣言的なコードとは
HTMLのようなJSXという記法を使い、コードが読みやすいです。
宣言的にコードを記述できるため初心者でも習得が比較的容易です。
状態管理が簡単とは
useStateやuseEffectなどのフック(Hooks)を使い、コンポーネントの状態を管理できます。
フック(Hooks)とは、Reactの機能を接続するための関数です。
複数のコンポーネントでフック(Hooks)を共有することができます。
★Reactの使いどころ
Reactの使いどころとしては
下記のようなものが挙げられます。
●シングルページアプリ(SPA)
●SNS
●スマホアプリ
シングルページアプリ(SPA)とは
Webページを1ページしか持たないWebアプリケーションのことです。
従来のWebアプリケーションのように新しいページを読み込むことなく
JavaScriptを使って動的にページの内容を書き換えることで、なめらかな画面遷移を実現します。
また
多くのSNSがReactで開発されています。
「Google Map」「Slack」「Netflix」「Facebook」「Instagram」などがReactで開発されています。
さらに
スマホアプリなどもReactで開発することができます。
AndroidとiOSの両方のOSに対応したスマホアプリ開発ができます。
★React基礎について学ぶ方法は
React基礎については
新入社員研修やIT・プログラミング関連の研修で
学ぶことができるようになっています。
また
React基礎は
オンサイト講義やオンライン講義で「いつでも・どこでも」学ぶことができます。
【IT・プログラミング研修】
●「React基礎」の詳細情報
https://itlaboj.com/courses/web_training/react_kiso/
また
IT業界に進みたい文系大学生のための講座もございますので
一度挑戦してみてくだだい。
●「文系大学生ためのIT・プログラミング講座」の詳細情報
https://itlaboj.com/college_training/
★「React基礎」習得に必要なもの
このコースの内容は基本的に座学になりますので
1受講者に対してPCが1台あれば十分だと考えます。
オンラインで受講される人は
「Zoom」が利用できる環境があればいいと考えます。
テキストは
IT研究所株式会社が作成したものをPDFで提供します。
必要なソフトウェアやセットアップの方法も
PDFで事前配布します。
システム開発に直結する内容もあり
SEやプログラマだけでなくIT業界で働くための最初のステップになります。
みんなが楽しみながらReact基礎の知識を習得してほしいと思いますし
将来のIT技術者を研修や動画コンテンツを通じて
育成していきたいと考えています。
私は日本全国に多くのIT技術者を育成できる研修を目指していきたいです。
そして一人でも多くの受講者に受講してもらい理解してもらえる研修を行いたいと思っています。