WordPress お勧めプラグイン Contact Form 7 設定方法!初心者ワードプレスの疑問

前回の【 ウィジェットエリアを新旧タイプで使うClassic Widgets 】 では旧ウィジェットエリアを使う場合のプラグインを紹介しました。
今回はワードプレスのカスタマイザーの使い方を紹介、サイト制作で欠かせないビジュアルや設定を整える機能が満載のカスタマイザーをフルに使用しましょう。
カスタマイズ画面を呼び出す
管理画面(ダッシュボード)の左メニューの「外観」から →
「カスタマイズ」をクリック →
カスタマイズ画面「カスタマイザー」が表示されます。
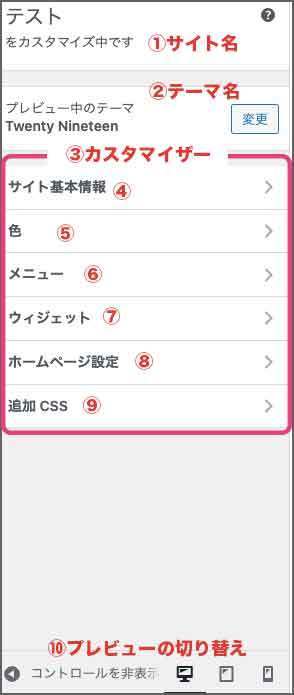
カスタマイザーの項目

1、サイト名
2、テーマ名
変更ボタンで他のテーマに変えられます
3、カスタマイザー
*テーマによって項目は違います。
4、サイトの基本設定
ロゴ、サイトのタイトル、キャッチフレーズ、サイトアイコン
5、色の設定
*テーマによってどの部分の色かは変わります
6、メニュー
【 メニュー作成方法 サイトの見た目カスタマイズ 】を参照ください
7、ウィジェット
【 ウィジェットエリアのカスタマイズ 】を参照ください
8、ホームページ設定
【「ホームページ設定」でサイトトップページ表示を決める 】を参照ください
9、追加CSS
CSSの追記が出来ます。
10、プレビューの切り替え
PC、タブレット、スマートフォンでの表示が確認できます
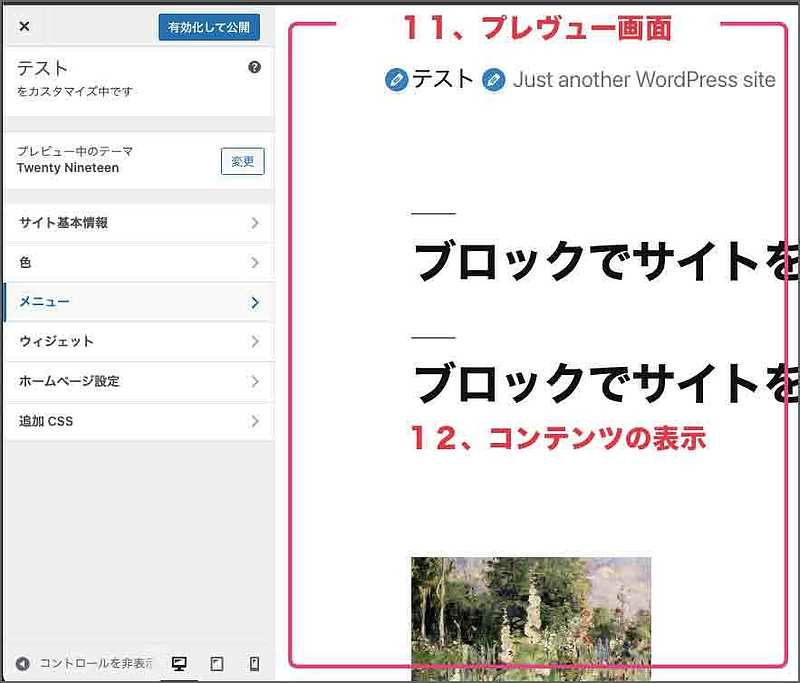
プレビュー画面とコンテンツ表示

11、プレビュー画面
サイトの表示が確認できます
12、コンテンツの表示択
デフォルトでは「最新の投稿」です
カスタマイザーでサイトをブラッシュアップ
カスタマイザーはテーマによって中身が違います。
また、管理画面内で同じ項目がカスタマイズ出来る場合もあります。
重複していて大きな画面で操作した方がやりやすい場合は、管理画面内のメニューから選択して操作しましょう。
◉次回は「WordPressブログとトップページの設置とは、ホームページ設定について」です。
サイトの管理運営サポートのご相談をお受けしています。
○●----------------------------------------------------●○
【 Wワークに副業、フリーランスの時代です 】
WEB制作、ブログに必要なこと
【 自分の好きな時間場所でレッスンできる個人レッスン・グループレッスンオンライン可能 】
マンツーマンレッスンについて
【 WordPressを始めるにあたって 】
で、結局WordPressってなんなんだ?!初級編1
○●----------------------------------------------------●○
















