WordPress ウィジェットエリアを新旧タイプで使うClassic Widgets 初心者ワードプレスの疑問

前回の【WP FTPでWPファイルにアクセス 】は、ワードプレスの構成要素にアクセスする、サイトを微調整する際に必須な知識、FTPを使って接続する3つの手段をお伝えしました。
今回は、ワードプレス中級のカスタマイズの第一歩「子テーマ」作成について説明いたします。管理画面内でサイト制作したことがある方、レイアウトの変更方法や、WPサイトのHTML&CSS編集をしたい人は必見です。
子テーマとは
子テーマは、レイアウトや機能の変更のカスタマイズを施す場合、作成するものです。
なぜわざわざ作らなければならないかというと、直接PHPやCSSファイルを変更した部分が、テーマのバージョンアップの際に上書きされて、無くなってしまうからです。
「テーマをカスタマイズしたい」「テーマのバージョンアップもしたい」 2つ共々実装させるには、子テーマを作る必要があります。
子テーマ作成手順
① 子テーマフォルダ作成
② functions.php 作成
③ style.css 作成
④ カスタマイズファイルをアップロード
① 子テーマフォルダ作成
フォルダの名は自由です。「テーマ名-child」 などがわかりやすいでしょう
例)cocoというテーマの場合は「coco-child」にする
② functions.php 作成
テキストエディタに下記をコピぺし「functions.php」と名前を付けて「coco-child」フォルダーに保存します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
③ style.css 作成
style.cssを作成し、冒頭に下記の記述をコピー&ペーストし、「coco-child」フォルダーに保存します。
/*
Theme Name:coco-child
Template:coco
Version:0.0.8
*/
<説明>
「Theme Name:」の右側はフォルダー名に。
「Template:」の右側は親テーマのフォルダー名に。
「Version:」の右側はテーマのバージョン。
親テーマと同一のバージョンを記載しておきましょう。
④ カスタマイズファイルをアップロードは
「screenshot.png」 作成する(無くても可)。
*画像は横幅 450px 以上で縦横比 3:4 に
*
「外観」⇒「テーマ」で表示されるようになります
カスタムしたいファイルを書き足したり、変更を加える。
例)style.cssに新たに加筆する、新規 phpファイルを加える など
それらをフォルダ「coco-child」に格納したら圧縮する→
管理画面(ダッシュボード)の左メニューの「外観」の中の 「テーマ」をクリック→
「新規追加」をクリック→
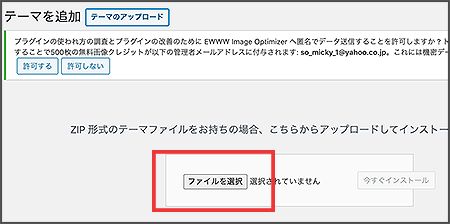
「テーマのアップロード」で、子テーマ「coco-child.zip」をアップロードする

「外観」の中の 「テーマ」をクリック→
子テーマが表示されるので「有効化」をクリック→
子テーマが親テーマを継承しつつ、新たにテーマとして選択されます。
子テーマフォルダ内のファイルは増やせますし、加筆して更なるカスタマイズが出来ます。
*HTML&CSS、PHP などの知識が必要です
*カスタマイズの際は必ず原本のバックアップをとってください
これで、WPのテーマがアップデートされた際も、上書きされることなくカスタマイズした部分は安心です。
◉次回は「WP SEO対策 画像の添付ファイルページを削除する 」です。
















