WordPress SEO対策でサイト初心者がやるべき3つのこと!ワードプレスの疑問

前回にお伝えした【 WP プラグイン Akismet でスパムコメント対策 】では、Akismet アキスメットで投稿記事へのスパムコメントを除外する手順を説明しました。
今回は、プラグイン「 Jetpack 」を使ってワードプレスに投稿した記事を自動的に Facebook や Twitter に投稿できる方法をご紹介、そのメリットデメリットも含めてお伝えしていきます。
Jetpackとは何か SEO対策にも
セキュリティ、サイトパフォーマンスの向上、アクセス解析など豊富な機能を搭載した便利なプラグインです。その中一つ「共有」を使って、SNSと連動させます。訪問者の流入の動線として、またSNSとの繋がりを検索エンジンは高く評価するので、SEO対策になります。
Jetpack をインストール
管理画面(ダッシュボード)の左メニューのプラグイン →
新規追加 をクリック →
「Jetpack」を入力し Enterキー を押す →
プラグイン が表示されるので「今すぐインストール」をクリック →
有効化をクリック 
*「WPプラグインのインストール方法 」参照
Jetpack の設定
「Jetpack設定」クリック →
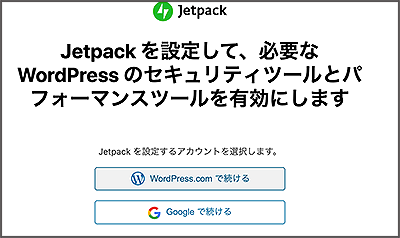
「WordPress.com で続ける」又は「Google アカウントを使う」をクリック 
*「「Google アカウントを使う」 → Gmailにきたメールのリンクをクリック
*「WordPress.com で続ける」 → 「WordPress.com のアカウントにログインする
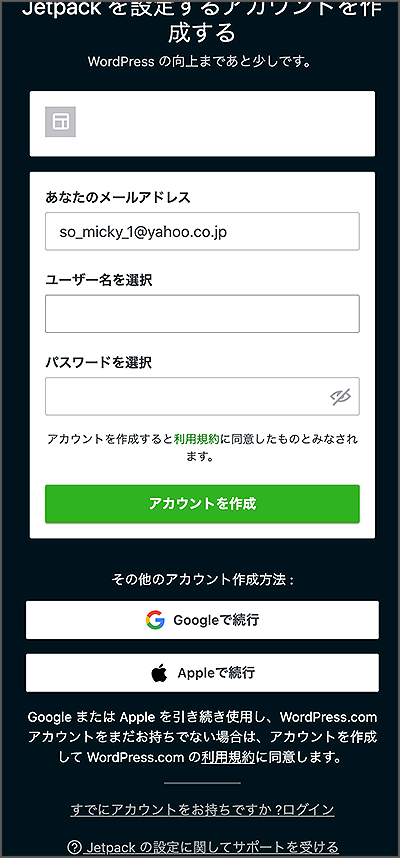
未登録の場合はアカウントを作成「プラグイン Akismet スパムコメント対策 」を参照
管理画面(ダッシュボード) へ戻り、左メニュー「Jetpack」をクリック →
「完了しました!」表示 が出たらインストールは終了です。
SNS Facebook と連動投稿の設定
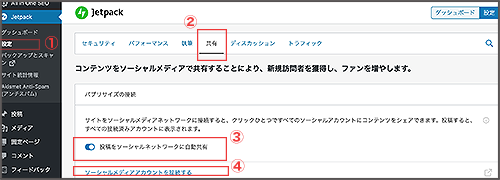
① 管理画面(ダッシュボード) の左メニュー「Jetpack」の中の「設定」をクリック →
② 上部の「共有」タブをクリック →
③「投稿をソーシャルネットワークに自動共有」をONにする →
④ その下の「ソーシャルメディアアカウントを接続する」をクリック →
ここで「WordPress.com 」が自動で開きます。
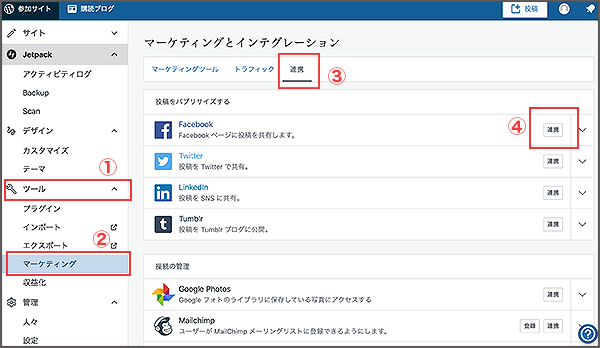
① 開かない場合は左メニューの「ツール」の中の
② 「マーケティング」をクリック →
③ 上部の「連携」タブをクリック →
④ facebook 右横の「連携」をクリック → 
facebook にログインする →
「XXとしてログインする」をクリック →
連携するfacebookページにチェックを入れ「接続する」をクリック →
これで紐付けができました。
「WordPress.com」を確認すると、facebook 右横が「切断する」に変わりました。facebook との連携を解除したい場合は「切断する」をクリックします。
Twitterも同じ要領でで連携設定を行うことができます。
Facebook と連動投稿の注意点
実際にWordPressで新規投稿をして、facebookページでの連携表示がどのようになるか確認してみましょう。
画像はアイキャッチが使われるのか、投稿の1枚目の画像が使われるのか、もしくはOGP設定された画像が表示されるのか、文章はどのように見えるのか、など記事を投稿してみないと分かりません。
連動は、facebookページで可能ですが、個人アカウントでは出来ません。
◉次回は「SEO対策 EWWW Image Optimizer画像圧縮 」です。
















