WordPress 外観の「カスタマイザー」でサイトの設定を 初心者ワードプレスの疑問

前回にお伝えした【 メニュー作成方法 サイトの見た目カスタマイズ 】では、ワードプレスの外観に関するカスタマイズを説明しました。
今回は、ウィジェットエリア、サイトのサイドやフッターエリアをカスタマイズする手順を紹介、メリットデメリットも含めてお伝えしていきます。
WPのウィジェットエリアとは
ウィジェットとはサイドエリアやフッターエリアの入れるパーツを指します。例を上げると「カテゴリー」「最近の投稿」などです。
テーマによってはトップページをウィジェットエリアでカスタマイズしレイアウト出来ます。
ウィジェットエリアはウィジェットを設定する領域のことです。
*ワードプレスのテーマによってウィジェットの種類やエリアは違います。
2022年現在では、ウィジェットエリアはブロックエディターで構成できるようアップデートされました。それを新ウィジェットエリアとしてご紹介。それ以前のものは旧ウィジェットエリアとして説明していきます。
もしお使いの新ウィジェットエリアを元の方が使い慣れていて戻したい場合は、プラグインで旧ウィジェットエリアに戻せます。そちらの記事は
WordPress ウィジェットエリアを新旧タイプで使うClassic Widgets
新ウィジェットエリア:ブロック挿入方法
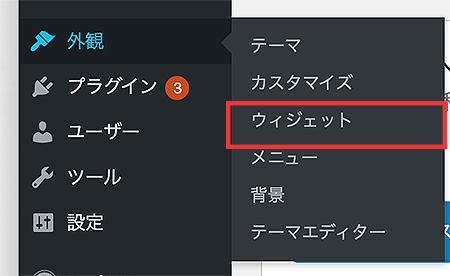
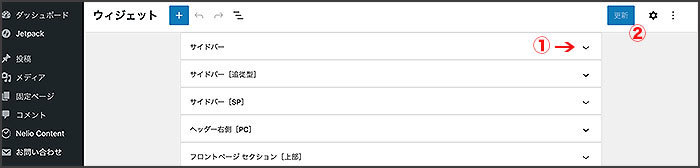
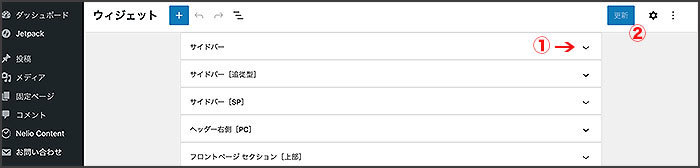
管理画面(ダッシュボード)の左メニューの「外観」 →
「ウィジェット」 をクリック
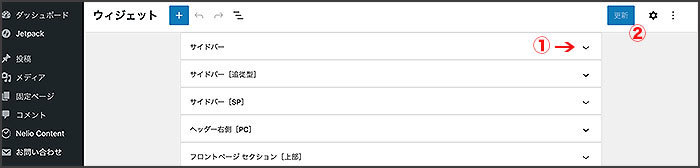
新規投稿と同じ、ブロックエディター形式に表示されます。
各パーツ名の右上の▽をクリックすると+マークが出るので入れたいブロックを選択して詳細を決めたら、ページ右上の青い更新ボタンを押せば表示されます。
↓ブロックエディターの使い方はこちら
WordPress 投稿記事 固定ページの装飾カスタマイズ方
新ウィジェットエリア:ブロック一覧紹介
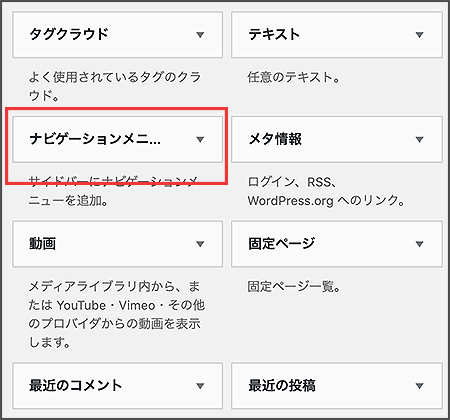
テーマによって違いますが、デフォルトのブロックの種類です。
ショートコード
ショートコード挿入し、カスタム要素を追加
アーカイブ
記事の月毎アーカイブを表示
カテゴリー
カテゴリーをリスト表示
カスタムHTML
編集可能なHTMLコードを追加
最新のコメント
最新のコメントをリスト表示
最新の投稿
最新の投稿をリスト表示
固定ページリスト
固定ページをリスト表示
RSS
RSS、又は Atomフィードをリスト表示
ソーシャルアイコン
ソーシャルアイコンを表示
タグクラウド
よく使われるタグを表示
検索
検索欄の表示
クエリーループ
異なるクエリーパラメータやビジュアル構成に基づいた投稿タイプの表示
投稿タイトル
投稿/固定のタイトルを表示
投稿コンテンツ
投稿/固定ページの内容を表示
投稿日
投稿の日付を表示
投稿の抜粋
投稿の抜粋を表示
投稿のアイキャッチ画像
投稿のアイキャッチ画像を表示
ログイン/ログアウト
ログイン/ログアウトのリンク表示
投稿一覧
最近の投稿一覧を表示
旧ウィジェットエリア:カテゴリーをサイドに表示する
サイドエリアのあるテーマで、カテゴリーウィジェットを追加してみます。
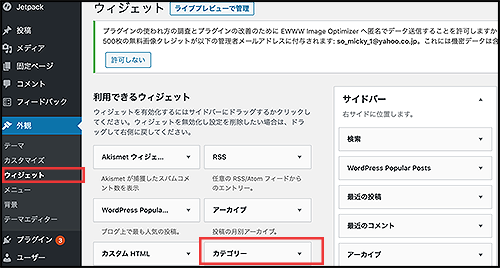
管理画面(ダッシュボード)の左メニューの「外観」 →
「ウィジェット」 をクリック→
ウィジェット一覧が左側に表示されているので「カテゴリー」を探す →
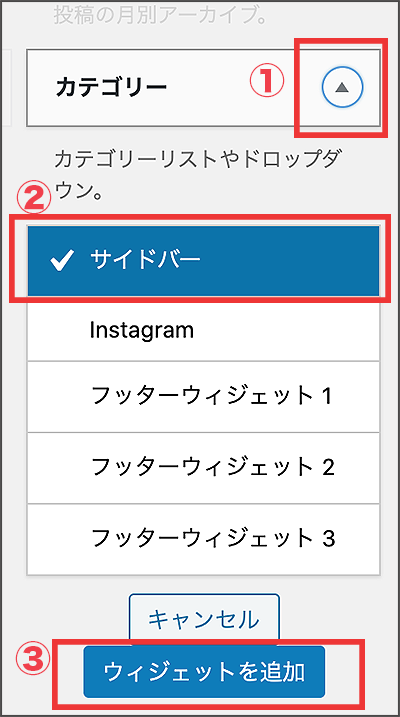
「カテゴリー」右の三角をクリック →
「サイドバー」を選択し →
「ウィジェットを追加」をクリック →
右のサイドバーウィジェットエリアに「カテゴリー」が追加される
フッターにフッターメニューを表示する
「メニュー作成方法 サイトの見た目カスタマイズ」で作成したフッターメニューを使います。
メニューの作成設定はこちらを参照
管理画面(ダッシュボード)の左メニューの「外観」 →
「ウィジェット」 をクリック→
ウィジェット一覧が左側に表示、「ナビゲーションメニュー」を探す →
「ナビゲーションメニュー」右の三角をクリック →
「フッター」を選択し →
「ウィジェットを追加」をクリック →
右のフッターウィジェットエリアに「ナビゲーションメニュー」が追加される
右の「フッター」右の三角をクリック →
「メニューを選択」 から「フッターメニュー」を選択→
「保存」をクリック →
フッターにフッターメニューが追加表示されました。
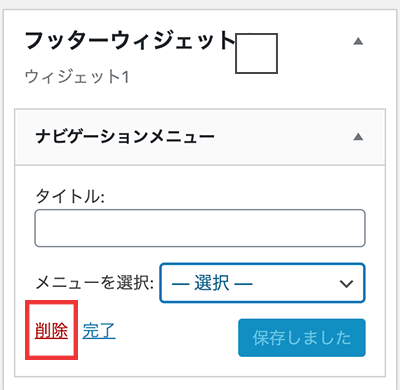
ウィジェットを削除する
管理画面(ダッシュボード)の左メニューの「外観」 →
削除したいをウィジェットを探す →
右の三角をクリック →
「削除」をクリック 
各エリアに入っているウィジェット名の右の三角をクリック して、削除をクリックでも出来ます。
ウィジェットの順番を入れ替える
各エリアに入っているウィジェットをドラックすると上下に移動します。
ウィジェットの一時使用停止と復元
ウィジェット一覧のさらに下にウィジェットを「使用停止中のウィジェット」までドラックすると、一時使用停止にできます。ウィジェットエリアにドラックして戻すと、元の設定のまま使用ができます。
ウィジェットを使いこなす
ウィジェットエリアを豊かにすることで、サイトの訪問者の滞在時間を長くし、有益な情報を共有することで、SEO対策になります。
WordPress Popular Posts 人気記事の一覧を表示してくれるプラグインなど、訪問客の興味を持ちそうなカスタマイズを心掛けてください。
SNSを運営しているのなら、facebook や Twitter のタイムラインを入れることも可能です。テーマに搭載されていない際はプラグインで設定しましょう。
また、画像バナーの「リクルート」や「緊急のお知らせ」なども、ウィジェットの「画像」で設定できるので、デザイン的にもメリハリが出せるのでおすすめです。
◉次回は「WordPress テーマの選び方 外観のカスタマイズ 」です。
○●----------------------------------------------------●○
【 デザイナーの種類いろいろ 自分の適正タイプを知るには 】
デザインにも適性があるのか?!
【 WordPressを始めるにあたって 】
で、結局WordPressってなんなんだ?!初級編1
【Adobe Illustrator CC のバージョンVerを確認し変更する方法 】
Illustrator CC のバージョンVer確認変更 Adobe CC
○●----------------------------------------------------●○
















