SEO対策 次世代画像形式WebPウェッピーとは WordPress初心者ワードプレスの疑問
生成AIとは!?

前回の【SEO対策 次世代画像形式WebPウェッピーとは WordPress初心者ワードプレスの疑問 】 では、Google SEO対策に有効な画像について最新形式を解説しました。
今回は「生成AI」についてです。
最近聞く「生成AI」、これから自分身の周りにどのように関わってくるのか、想像しているデザイナーの方は多いのではないかでしょうか。
生成AIとは「Generative AI」 「Generation AI」ともいいます。
AIが考えた新たな知識を人間が受け取る仕組みで、最近では創造性の高い文章の作成やデザイン制作も自動化できるように発展し続けています。
デザイン業務の中で、「具体的にどんな業務で使えるのか」「より面倒になるのではないか」と使用をためらっている最中かもしれません。
過渡期である今、アドビのグラフィックソフトである フォトショップ やイラレで、生成AIを実働し、とても簡単で尚且つ便利なのではないかと思った件をご紹介していきたいと思います。
フォトショップでの生成AIでデザインを作成してみる
まず、Adobe Photoshop で使用してみることにしました。
「生成AI」のデザイン拡張がイラストレータよりも大きいフォトショップ。
今回は3つのパターンを試して見ていきます。
Vol.1 画像サイズを変更し不足分を生成する

正方形の画像で、並べられた袋の左右の上部が見切れてしまっています。
これを、
①横長の画像に引き伸ばす
②左右の切れている部分を生成AI機能を使って作成


①「切り抜きツール」で希望の大きさにする
②「コンテキストタスクバー」で見切れて足りない部分を生成する
以上の工程、ほんの1、2分で簡単に生成と補正ができ上がりました!
Vol.2 元々ないものを生成する

豚のオブジェクト画像ですが、これを生成AIで色々付け加えて行ってみます


生成AIで赤いリボンを首に巻いてみました。

次に、場所をオフィスにして背景を生成しました。
たったの5分でここまで出来てしまいました!
驚きです!!
Vol.3 人物の洋服を変えてみる

加工前の画像は白い服を着ています。


加工後では、ボタンをクリックした一瞬で、スポーツウェアに変換できました。
なんと、半袖から出ている腕はAIが勝手に付けたしたものです。
他、Adobeフォトショップ生成AIを使ったサンプルはこちらからご覧いただけます。
生成AIフォトショップサンプル
ILLUSTRATORでの生成は
イラストレータでは何ができるのでしょう?
イラストやパターンをゼロベースで作成することや、ベクターデータで製作のロゴやマークを
画像に合成するのが得意です。プレゼン用資料の作成に向いています。
それでは、イラストレータでイラストをゼロから生成していき、バリエーションで配色を変えてみます。
Vol.1 イラストを生成する
イラスト1 | イラスト2 |
|---|---|
 |  |
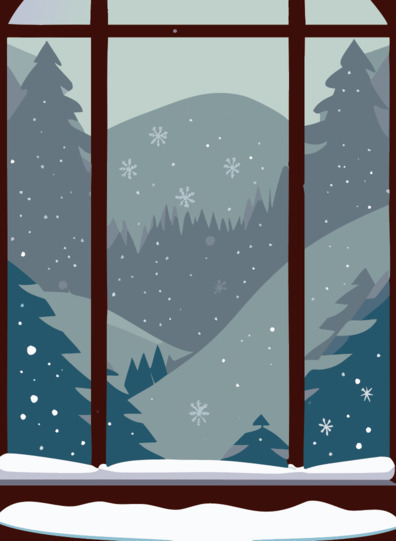
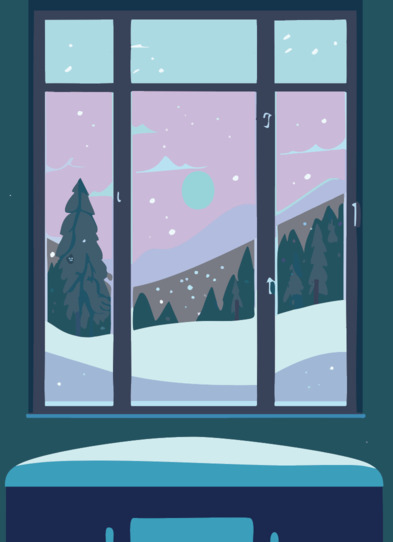
コンテキストタスクバーに「窓から見える雪景色」「夜」で設定しサンプルを複数あげた中から、2つ自分のイメージに近いものを選択しました。
この2つを更にブラッシュアップしていきます。
Vol.2 カラーバリエーションを生成する
イラスト1 | イラスト2 |
|---|---|
 |  |
イラスト1は暖色系に、イラスト2はブルー系にバリエーションを生成しました。
ここまでほんの10分足らずで完成です。
更に、パスや曲線を扱える人は、ここから細かい部分を自分のイメージに近づけるよう修正していくことが出来ます。
デザイン制作で生成AIのメリットとデメリット
AIは莫大な事例をデーター化しアルゴリズムを作成、それを提供します。
ですので、使いたい時に完全にマッチしたものが生成されないこともあります。
前提や定義によって、結果は刻々と変化していくのです。
一般の方が同じクオリティでデザインを作れるようになれば、プロが生成AIで最初から最後まで通してデザインを仕上げることはなくなるでしょう。
エッセンスの一部としてか、土台を生成AIで形成した後に、人ならではの微妙なニュアンス表現を自分の手で仕上げていく使用方法になると思われます。
自分で思っても見なかった素材を提供してくれたり、ブラッシュアップ前の使用、そう考えると活用法は沢山ありそうです。
【メリット】
- 効率的に生産性を上げる一つのツールとして使うことで、時短でコスパが上がる
- 自分の発想以外の要素でデザインが作成できるようになる
【デメリット】
- ある程度の生成が誰にでも出来るようになるので、同じような仕上がりになる
- 制作物の場合は、著作権を侵害しないか気をつける必要性が出てくる
プロアマ、同じ精度でまで作品を仕上げられる生成AI。
プロのデザイナーやクリエイターはその時何を求められるのでしょうか。
それを見極め、強みに変えていくことになりそうです。
もの作りでは、自分の表現力を付けるために基礎をしっかり勉強し下積みを経ます。
AIとの差をつけ自分のやりたいことを表現するには、結局は基礎を固めるのが大事です。
○●----------------------------------------------------●○
【 生成AIで簡単に作れる! 】
生成AIアプリ・ソフト完全ガイド】仕事と日常で使える最新ツールまとめ
【 Wワークに副業、フリーランスの時代です 】
WEB制作、ブログに必要なこと
【 自分の好きな時間場所でレッスンできる個人レッスン・グループレッスンオンライン可能 】
マンツーマンレッスンについて
【 WordPressを始めるにあたって 】
で、結局WordPressってなんなんだ?!初級編1
○●----------------------------------------------------●○











