WordPress プラグイン Jetpack でSNSと連携投稿 初心者ワードプレスの疑問

前回の【WP 子テーマとは カスタマイズの基本 】は、ワードプレス中級カスタマイズの「子テーマ」作成方法をお伝えしました。
今回は、ワードプレスで自動生成された添付( 画像)ファイルページを削除する事で、検索順位を上げる説明いたします。
添付ファイルページとは
ワードプレスでは「画像だけのページ」が自動生成されてしまいます。そのページが検索エンジンのクローラに認識されてしまうと、アクセスが無いページと判断され検索順位に下げる原因となります。
↑こちらは 2023年11月までのお話となります。
WordPressのバージョン6.4からは、添付ファイルページが自動で無効化されるようになりました。
大変喜ばしいことでありますが、23年11月前までに生成された添付ファイルページが無効化されるのかというと、そのままで無効化されないんです。
手動で無効化処理を行う必要があります。
ではどうするか、ここから新たな方法でリダイレクト処理されるよう設定していきます。
SEO対策として、運営サイトで「画像だけのページ」の有無の確認をしページの削除をしていきましょう。
対処1 新オプションを使う
WordPress 6.4から新しいオプション「wp_attachment_pages_enabled」が登場しました。このオプションには「1」が設定されているので、こちらを「0」に変更することで無効化できます。
すべての設定画面にアクセス
WordPressの管理画面を開きましたら、以下のURLにアクセスしてください。
ご自身のサイトのURLの後に「wp-admin/options.php」と入力します。
https://サイトのドメイン/wp-admin/options.php
無効化し設定を保存する
「wp_attachment_pages_enabled 」を探す
すべての設定画面の下の方にある、「wp_attachment_pages_enabled 」を探します。
「wp_attachment_pages_enabled 」の数値を「1」から「0」(必ず半角英数で)に変更する。
一番下にある「変更を保存」を押します。
これで無効化処理は完了です。
対処2 functions.php に加筆する
もうひとつの方法もご紹介しておきます。
テーマのPHPファイルから強制的に無効化することが可能です。
*子テーマやphpの専門的な知識がない場合は控えて下さい。
以下をfunctions.phpに加筆しください。
// 「wp_attachment_pages_enabled」を常に「false」にする
add_filter( 'option_wp_attachment_pages_enabled', '__return_false' );
↑の解説ですが、get_option() でこのオプションを取得した時の返り値を強制的に「false」に変更します。
こちらが優先され、管理画面のオプション「wp_attachment_pages_enabled」を有効化しても反映されなくなります。
詳細はこちらから
↓ここからは2020年前後に行われていた、以前のやり方になります
画像(添付ファイル)ページを確認する
googleサーチコンソールの左メニューからガバレッジをクリック →
エラーページ確認をします
「詳細」の所にno-indexタグと書いてあればクリック →
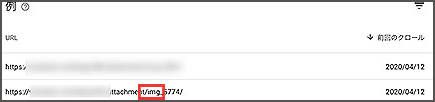
内容を確認します
エラーページが表示、URL末尾に「img」と表示があれば画像のことです
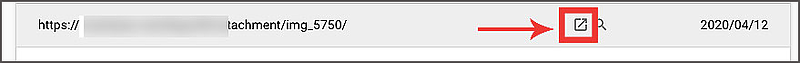
アイコンをクリック →
その画像が表示される
そのページが自動生成されたままになっている確認となります。
このようなページは適切に処理し、削除します。
対処① 添付ファイルページのリンクを設定を解除する
固定・投稿ページに画像を挿入する時、特に意識せず精製している場合があります。
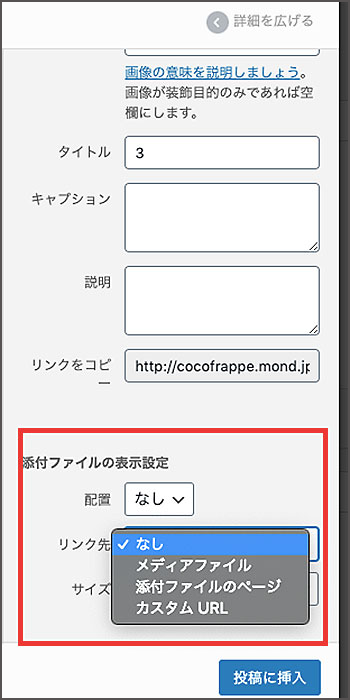
↡ メディアから画像を選ぶ際「リンク先」として以下4つから選択しています
⍌ なし
⍌ メディアファイル
⍌ 添付ファイルのページ
⍌ カスタムURL
リンク指定などの目的が無いなら、「⍌ なし」を選ぶ。
「⍌ 添付ファイルのページ」に一度指定すると、それ以後自動で画像ページが生成されるづけることがあります。無意識にしているので気が付きにくいのです。
対処② URLを削除する
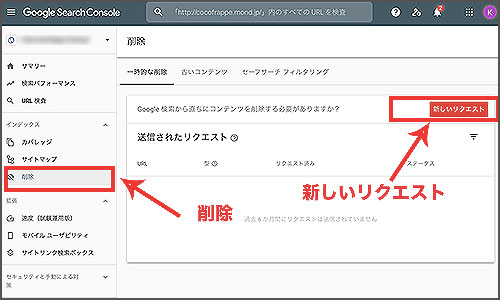
クローラーにインデックスされてしまったページを削除する際、Google Search Console で設定を行います。
Serch Consoleを開いて左メニューより「削除」をクリック →
「新しいリクエスト」をクリック →
削除したいURLを入力 し「このurlのみ削除」をクリック
半年程度様子を見て、該当のページが検索結果から削除されるか確認します。
対処③ リダイレクトをかける
functions.phpにソースを記載し、画像ページに404ページリダイレクトをかけます。
添付ファイルページにアクセスすると「404ページ」にリダイレクトするようになります。
子テーマの「functions.php」に下記を追加しましょう。*「WP子テーマ作成方法 」参照
add_action( 'template_redirect', 'attachment404' );
function attachment404() {
// attachmentページだった場合
if ( is_attachment() ) {
global $wp_query;
$wp_query->set_404();
status_header(404);
}
}
https://mbp-japan.com/tokyo/cocofrappe/column/5065178/
◉次回は「WP スマホでWordPressを管理する」です。

















