WordPress ウィジェットエリアのカスタマイズ 初心者ワードプレスの疑問

前回にお伝えした【 ウィジェットエリアのカスタマイズ 】では、ワードプレスの外観、サイドエリアやサイトの下部のフッターに関するカスタマイズを説明しました。
今回は、サイトの基本的なデザイン、印象や使い勝手を決める「テーマ」についてです。選び方や、設定方法を紹介、メリットデメリットも含めてお伝えしていきます。
WPのテーマとは
サイトのトータルデザイン、ユーザビリティ(UI)を含め、テンプレートのようなものです。
世の中にはたくさんのテーマが配布されています。有料~無料まであり、用途も様々です。
ワードプレスをインストールすると、既にデフォルトのテーマが入っています。
テーマを探す
どんなテーマがあるのか、公式テーマから探してみましょう。
管理画面(ダッシュボード)の左メニューの「外観」 →
「テーマ」 をクリック→
上方の「新規追加」をクリック →
「注目」「人気」「最新」「お気に入り」「特徴フィルター」どれかをクリック →
テーマが一覧できます。きになるテーマの「プレビュー」をクリック →
プレビューで機能やデザインを確認します
「特徴フィルター」では、こだわりの条件を入れることで、条件に沿ったテーマを沢山の中から抽出してくれます。
テーマの種類
無料の公式以外でも、良いテーマはたくさんあります。ですが無数にあり何を選べばいいのか分からないこともあるでしょう。
まずは自分のサイトのジャンルは何かを考えます。
・個人ブログ アフィリエイト
・会社 イメージサイト
・お店 イメージサイト
・販売 ECサイト
・コミュニティーサイト
・情報発信サイト
アフィリエイト用のブログサイトと、お買い物カート付きのサイトでは、同じWordPressでもテーマは全く違うものになります。
テーマの選択
用途に沿ったテーマを探すことと、無料よりも有料のものの方が安定しており、カスタマイズ情報もたくさん発信フォローしているので便利です。
初心者の方は、有料で口コミの多い、安定した日本語のテーマ、がおすすめです。
テーマ選びの注意点
知り合いに勧められて、と軽い気持ちでテーマを選んでしまうと、そのあとに後悔することになります。自分で納得するものを探しましょう。
探すときには、ついデザインが素敵なものを選んでしまいがちですが、それも要注意です。ビジュアルが主体なサイトならそれでいいですが、そうでない場合は、見た目だけではなく、機能をよく確認しましょう。
テーマの機能の注意点
一番確認したいとところ、それはスマートフォン表示です。現ネットアクセスの80%はスマートフォンからです(サイトの内容によります)。
テーマのデモサイトの表示を確認する際は、必ずスマホやタブレットの表示がどうなるかをみてから決めましょう。その際に、ナビゲーションの使い勝手や、動線などがスムーズにできるテーマなのかをよく試すのがコツです。
テーマのアップロード方法
管理画面(ダッシュボード)の左メニューの「外観」 →
「テーマ」をクリック →
上方の「新規追加」をクリック →
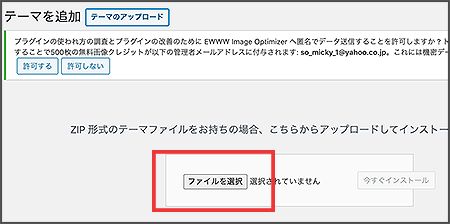
上方の「テーマのアップロード」をクリック →
ファイルを選択 →
テーマがアップロードされるので
管理画面(ダッシュボード)の左メニューの「外観」 →
「テーマ」をクリック →
アップロードしたテーマが表示されるようになるので、選択して有効化します。
*テーマのファイルは zipファイルであることが前提です
◉次回は「WP セキュリティプラグインSite Guard WP Plugin 」です。
















