WordPress SEO対策 FTPでWPファイルにアクセス 初心者ワードプレスの疑問

前回にお伝えした【 WordPress 記事を投稿・更新の設定をする】で投稿ページを新規で作成する手順として、新ブロックエディターの使い方を紹介しました。
今回はその続きとして、文章を太字にしたり色をつけたり、表を作ったり、記事のカスタマイズの方法を説明いたします。WordPressでのメリットデメリットも含めてお伝えしていきます。
文字を装飾
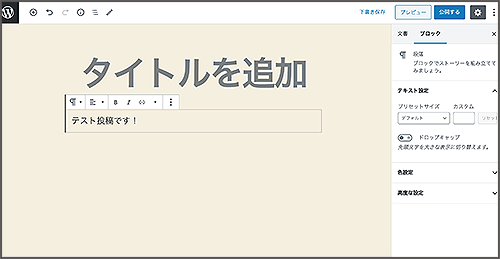
管理画面(ダッシュボード)の左メニューからの「投稿」の中の「新規追加」 をクリック→
投稿ページが開きます。
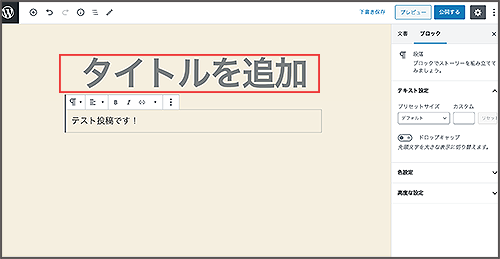
記事タイトルを入力します。
タイトルの右下の「+」マークをクリックするとカーソルが点滅するので、文章を入力します→
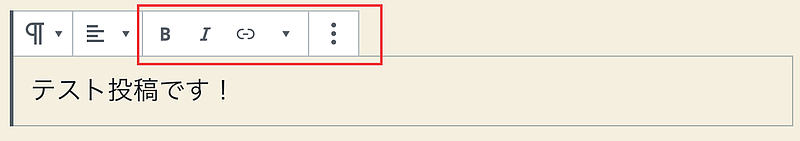
ボックス上部のツールバーで文字を装飾します。
左から、Bは太字、斜体、リンク
文字の大きさを変える、文章や背景に色をつける
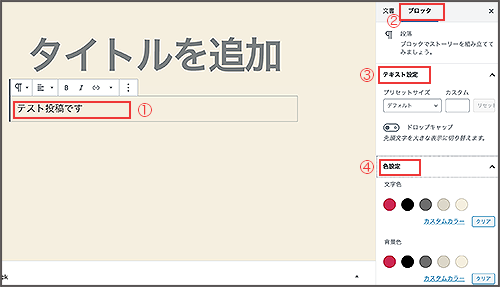
1, 色を変更したい文、あるいはブロックを選択→
2, 右メニュー上のタブの「ブロック」クリック→
3, テキスト設定 → 文字の大きさを「小~特大」から選択
*文字サイズ横の数値を変更し、大きさを調整できます
4, 色設定 → 好きな色を選択
*「カスタムカラー」をクリックで好きな色に調節できます
リストで箇条書きで見やすくする
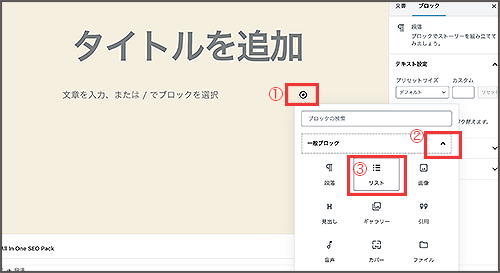
1, ブロックの追加「+」をクリック→
2, ツールバーの「▼」→
3, 「リスト」をクリック→
4, 文章を入力
*リストは黒丸から始まるものと、番号で始まるものがあります
表を作成する
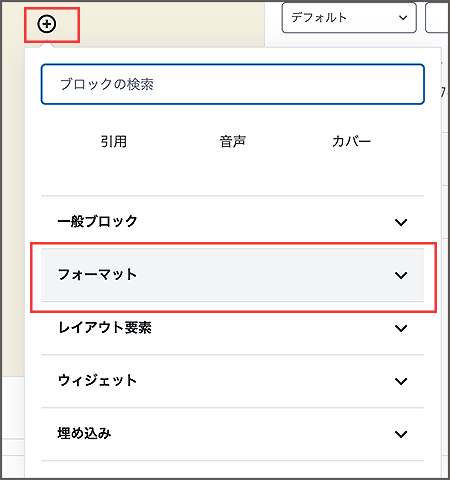
ブロックの追加「+」をクリック→
フォーマットをクリック→
「表」をクリック→
行と列に半角数字を入力→
表を作成をクリック、表内に文字を打ち込み表を作成
*上のツールバーの「表を編集」で行や列の追加削除ができます
右メニュー上のタブの「ブロック」クリック→
色設定→
好きな色を選択
行間スペースを入れる
スペースを挿入すると文章が読みやすくなります。
ブロックの追加「+」をクリック→
「レイアウト要素」→
「スペーサー」をクリック
*作成後も、スペーサーの青い点をクリックしながら動かすことで大きさを変更できます
他、沢山の機能を紹介
メディアと文章:文章と写真を横並びに設定できます
ページ区切り:文章や画像が多すぎて読みにくくなるのを防ぐため、数ページに分けられます
カスタムHTML: Googleマップのから得たコードを貼り付けると地図が表示されます
カバー:画像の上に文字を装飾できます
カラム:ブロック内を分割できます
ボタン:クリックボタンの作成が簡単にできます
埋め込み:SNSの投稿を掲載できます Twitter Facebook Instagram
続きを読む:記事の冒頭のみが表示され、続きは「続きよむ」に文章を折りたたむ事ができます
区切り:区切り線を入れられます。色や形状も選択できます。
いらなくなったブロックは削除する
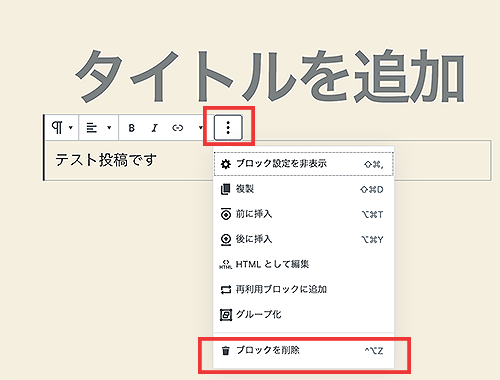
ブロックを選択→
右メニュー上のタブの一番右をクリック→
削除、移動、複写などが選べます
ワードプレス新エディターGutenberg
WordPress のブロックエディター「Gutenberg」は直感的に文章や画像を構成していける編集機能を持っています。主に固定ページ投稿ページで使用します。
ですが、元々に使われていたWPの旧エディターに慣れている人や、コードエディターを積極的に使用している人は、新旧エディターどちらも使いたいところです。
大丈夫です、プラグインを入れ流ことで「新・旧エディター」から選択して使えます。
◉次回 ワードプレス新旧エディターどちらも使う方法 に続きます。
















