日本語ドメインとSEO!メリット・デメリットを紹介!

企業、店舗のホームページを、ご自身や制作会社にお願いして制作・公開して、インターネットでホームページをご覧になった際に上の方に出るロゴやシンボルマークについて今回はご紹介します。
ファビコン(favicon)とは?
ファビコン(favicon)とは“favorite icon”の略語で、ホームページのシンボル的な役割をしています。
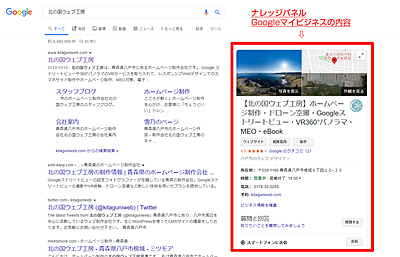
検索結果のタイトルの横や、ブラウザのタブ、お気に入りやブックマークなどに、ファビコン(favicon)が表示されます。スマートフォンのショートカットにもファビコン(favicon)が表示します。
ファビコン(favicon)って重要なの?ファビコンはとても重要なものです!
ファビコン(favicon)のメリット
ファビコン(favicon)とは?で記載した通り、検索結果、タブ、お気に入りやブックマークなど様々なところに表示するため、サイトをユーザーに覚えてもらい易くなります。
ブックマークなど複数登録している場合に、ファビコン(favicon)により見つけやすく、多くのユーザーはブックマークしたサイトのファビコンを目印にしているので、サイトへ再び訪れる可能性が上がります。複数のタブを開いている際に、ファビコン(favicon)が設置されていると、見つけやすいメリットもあります。
ファビコン(favicon)を設置することで、良い印象をユーザに与えることになります。ファビコン(favicon)の有無によって成約率が倍近く違うというデータもあるそうです。
ファビコン(favicon)の作成について
サイズについて
faviconのサイズはブラウザにより様々です。画像編集ソフトなど使用して作成してください。
16×16(IEブラウザ)
32×32(Chrome,Firefox,Safari)
180×180(iPhone&iPad)
256×256(Android)
主にPCで使用するfavicon(ファビコン)は“ico”ファイルを、スマホ対応する際は“png”ファイルで画像を用意する必要があります。
作成ツールのご紹介
“ico”変換ツールは数多く公開されています。
■ Faviconジェネレーター
■ iconifier.net
Googleのガイドライン
検索結果の横にファビコンを表示するには、次のガイドラインに準拠する必要があります。なお、すべてのガイドラインが満たされても、ファビコンが検索結果に表示されるかは保証されません。
Google がファビコンのファイルとホームページをクロールできること(Google をブロックしないこと)。
ファビコンがウェブサイトのブランドを視覚的に表したものとなっており、ユーザーが検索結果を見た際に一目でサイトを見分けられるようになっていること。
ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。Google では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。16 × 16 ピクセルのファビコンは指定しないでください。
ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられます
引用元:検索結果に表示されるファビコンを定義する
まとめ
ファビコン(favicon)は不要そうに見えて、実はとっても大事なものです。Googleの検索結果にも表示されるようになり、サイトのクリック率(CTR)が上がる場合があります。
PCよりもスマートフォンの検索が多い最近では、ファビコン(favicon)をPC用だけではなくスマートフォン用も用意する必要があります。
ファビコンをまだ設置していない方は、複雑なデザインはさけ、ファビコン(favicon)を作成し、この機会に設置してみてはいかかでしょうか。