【1から解説】ステップメールとは?メルマガとはどう違う?
サイトのスピードは、訪問者がサイトを閲覧してくれるかどうかに大きな影響を与えるだけでなく、検索エンジンのランキングにも影響を与える重要な要素です。
速いサイトは訪問者の離脱を防ぐことができ、検索エンジンにも評価されやすくなります。
今回はWebサイトのスピードを改善する方法について解説をしていきます。具体的にどのようにスピードを改善するのか見ていきましょう。
この記事で得られる情報
Webサイトのスピードを計測する方法がわかる
Webサイトのスピードを改善する具体的な方法がわかる
Webサイトのスピードを計測する方法
改善をするために、まずは現状を知ることが大切。ということで、まずはWebサイトのスピードを計測する方法をご紹介します。
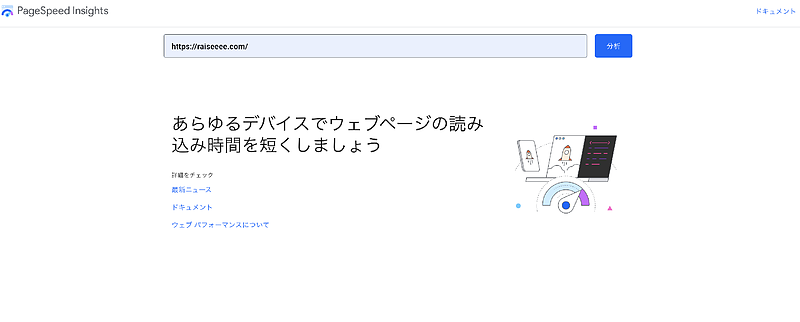
方法はとても簡単で、Googleが提供している「PageSpeed Insights」 というサイトで、ご自身のサイトのURLを入れて計測をするだけです。
■PageSpeed Insights
https://pagespeed.web.dev/
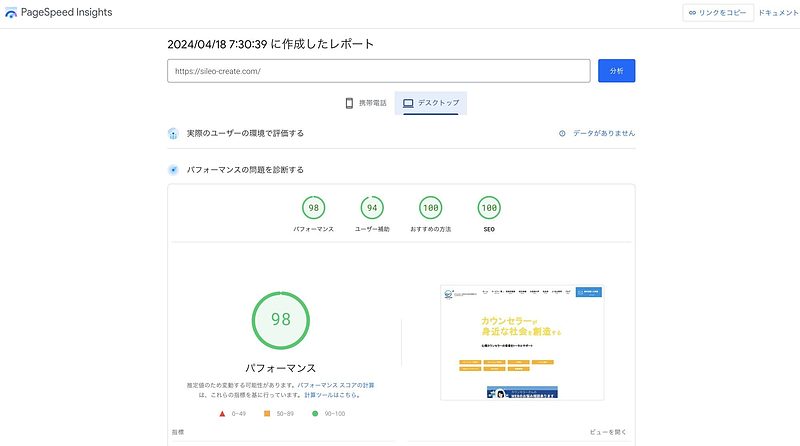
URLを入れて「分析」ボタンをクリックすると、PCとモバイルそれぞれのスピードが計測され、何が遅延の原因になっているかも教えてくれます。
スピードのスコアの評価は以下の通りです。
0~49:全体からすると遅いので要改善
50~89:全体から見て標準的
90~100:全体から見て速い
可能であれば90以上を目指したいところですが、仕様や設計の関係上、難しいケースも多々あります。
また、モバイルの方がPCよりもスコアが下がるケースが大半です。
そのため、一般的なホームページであれば最初の目安として、モバイルのスコアは50・デスクトップのスコアは80程度
を目指してみてください。
Webサイトのスピードを改善する方法
ここからは具体的にWebサイトのスピードを改善する具体的な方法をご紹介していきます。
画像の最適化
画像はWebサイトの容量を占める割合が大きいため、最適化することでサイトの読み込み速度を向上させることができます。
ホームページの画像は基本「webP(ウェッピー)」を使用するのがおすすめです。
WebPとは、Googleが開発した画像フォーマットで、従来のJPEGやPNGと比べて、同じ品質で圧縮率が高く、ファイルサイズを小さくできるという特徴があります。個人的な印象ではJEPGとPNGのいいとこ取り、という感じです。
Webサイトの画像をWebP形式に変換することで、ページの読み込み速度を向上させることができます。
WebPを利用する方法にはいくつかありますが、ここでは主に2つの方法を紹介します。
オンラインツールを使用する方法
WebPは以下のオンラインツールを利用して、手元のJPEGやPNG画像をWebP形式に変換することができます。
WebP変換ツール
このツールを使って、アップロードした画像をWebP形式に変換し、ダウンロードしてWebサイトにアップロードすれば、WebP形式の画像が利用できます。
WordPressのプラグインを利用する方法
WordPressを使ってWebサイトを作成している場合は、プラグインを使って自動的に画像をWebP形式に変換することができます。
EWWW Image Optimizer
このEWWW Image Optimizerというプラグインを活用することで、アップロードされた画像が自動的にWebP形式に変換され、表示されるようになります。
ただし注意点として、WebPはまだすべてのブラウザでサポートされているわけではありません。
WebPに対応していないブラウザは以下の通りです。
- Internet Explorer 11以下
- Safari 13以下
- Android Browser 4.4以下
しかし、非対応ブラウザのユーザーは2024年時点で全体の約3%程度で、97%がWebP対応したブラウザを利用しています。
またWebP非対応のブラウザの場合でも、pictureタグや変換ツールなどを用いて、WebPとほかの画像フォーマットを出しわけることも可能です。
キャッシュの活用する
キャッシュは、Webサイトの情報を一時的に保存して、次にそのページにアクセスしたときに早く表示できるようにする仕組みです。
キャッシュを使うと、サーバー(Webサイトの情報が置いてある場所)への負担が減り、ページが速く表示されるので、ユーザーにとって便利になります。
キャッシュを設定するには、WordPressのプラグイン(追加機能)を使うことが多いです。例えば、次のプラグインを使って簡単に設定できます。
WP Super Cache
W3 Total Cache
これらをインストールして有効にすると、ブラウザやサーバーでキャッシュを使って、サイトを速くすることができます。
キャッシュを使うことで、サイトの表示が速くなり、訪問してくれた人に気持ちよくページを見てもらえます。ただし、キャッシュを使うときには注意も必要です。
例えば、キャッシュの保存期間が長すぎると、古い情報がいつまでも表示されてしまうことがあります。また、ログイン後のページやリアルタイムで変わるページでは、キャッシュの設定を工夫しないと、うまく表示されないことがあります。
キャッシュを設定するときは、こうした点に気をつけて、最適な設定にしましょう。
不要なプラグインの削除
こちらもWordPressでサイトをお持ちの方向けにはなりますが、プラグインが多すぎると、サイトの速度が低下することがあります。使っていないプラグインは削除しましょう。
WordPressの管理画面の「プラグイン」メニューから、削除したいプラグインが有効化されている場合は「無効化」し、「削除」ボタンをクリックします。
CSSとJavaScriptを最適化する
ここからは少し応用的な方法をご紹介します。HTMLやCSS、JavaScriptのファイルを抵抗なく触れる方向けになります。
CSSとJavaScriptは、Webページをきれいに見せたり、動かしたりするために使う大事なファイルです。
しかし、このファイルが大きすぎたり、沢山ありすぎたりすると、ページの表示が遅くなってしまいます。
そこで、これらを最小化(ファイルを小さくする)したり、まとめることでサイトのスピードを改善することができます。
具体的な方法をご紹介していきます。
CSSやJavaScriptファイルを最小化する
複数のCSSやJavaScriptファイルがある場合、それぞれが別々に読み込まれると、ページの表示が遅くなります。そこで、それぞれファイルを1つにまとめると、リクエスト(読み込みのお願い)が減り、速く表示されます。
方法はテキストエディタ(メモ帳のようなもの)で、複数のCSSやJavaScriptファイルを1つにコピー&ペーストして、1つの大きなファイルにします。その後、まとめたファイルを保存し、元のファイルの代わりに使います。
読み込みの順番を適切にする
CSSやJavaScriptは、ページに表示される順番に影響します。適切な順番で読み込むことで、ページが速く表示されるようになります。
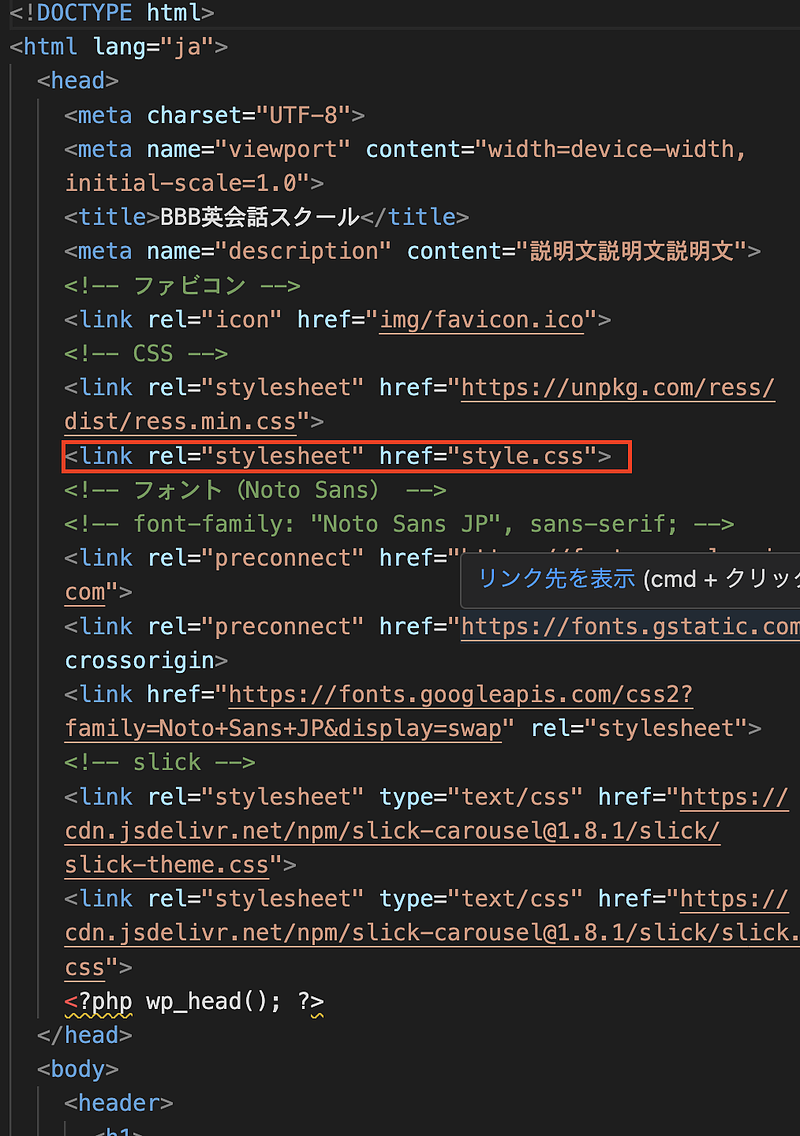
CSSは、ページのheadタグの中に置きます(ページの最初に読み込ませる)。
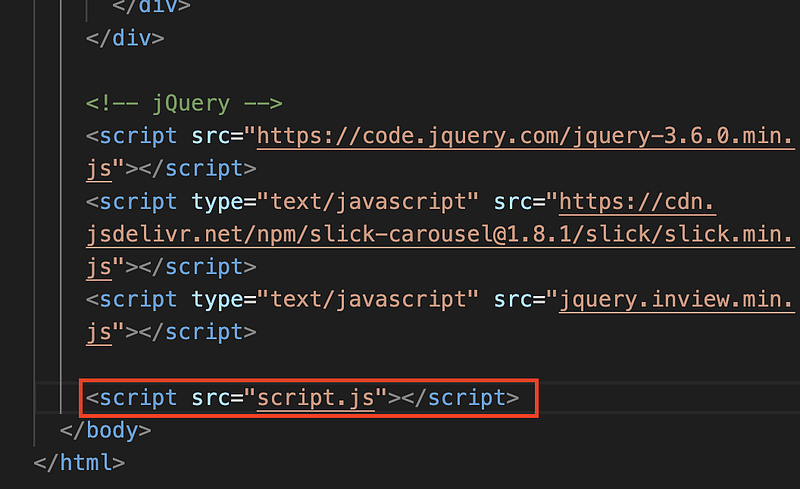
JavaScriptは、ページの最後(bodyタグの閉じる直前)に置きます。これでページの表示を遅くすることを防ぎます。
遅延読み込みを使う(Lazy Loading)
遅延読み込みとは、ページ内の画像や動画などのコンテンツを、ユーザーが実際にスクロールして見えるまで読み込まない方法です。これにより、ページの初期表示が速くなります。
なお、WordPressでは2020年7月から遅延読み込みが標準搭載となっています。
まとめ
サイトのスピードを改善する代表的な方法をご紹介してきました。
もちろん上記以外にもサイトのスピードを改善する方法は数多くあります。
WEBサイトのスピードはSEOにも大きく影響します。また、スピードが遅いWEBサイトはそれだけでユーザー離脱の原因にもなります。
定期的なスピードテストを行うことで、訪問者にとって快適なユーザーエクスペリエンスを提供し、検索エンジンにも評価されるサイトに仕上げましょう。