今更聞けない?WebマーケティングとSEOって何が違うの?
インターネット上で情報を得る際、多くの人がGoogleやYahoo!等の検索エンジンを利用しています。そのため、webサイトやブログの運営者にとって、検索エンジンで上位に表示されることは非常に重要です。
SEO対策は、検索エンジンでの表示順位を上げるための方法であり、その中でも見出し(hタグ)の最適化は重要な要素の1つです。
今回は、そもそもhタグって何??というところから、SEO対策に有効なhタグの最適化方法までを解説していきます。
hタグとは?
hタグとは、HTML(HyperText Markup Language)で使われる見出しタグのことです。
HTMLはウェブページの構造を記述する言語で、hタグはその中で特に見出しやサブ見出しを表現するのに用いられます。
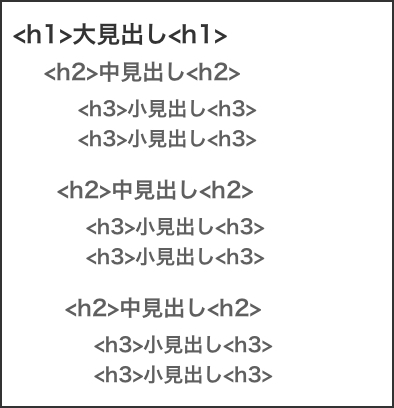
hタグにはh1からh6までの6種類があり、数字が大きくなるほど見出しの重要度が下がり、フォントのサイズも小さくなります。
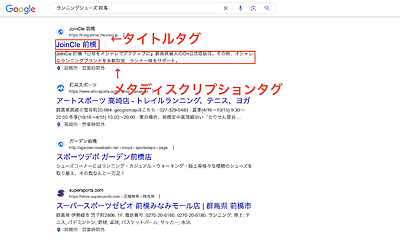
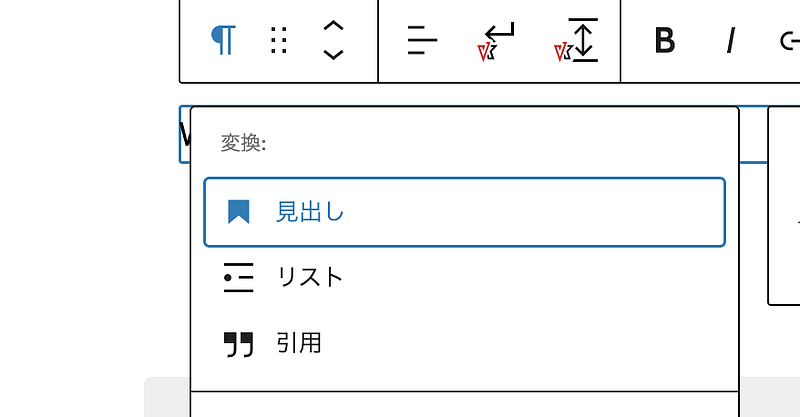
例えばWordPressでは投稿や固定ページのタイトルにh1タグが基本的には使われています。また、見出しやサブ見出しを作る際には、見出しアイコンで設定ができます。

hタグの重要性
SEO対策を行う上で、hタグは非常に重要です。
なぜなら、検索エンジン(GoogleやYahoo)はhタグを利用して、ウェブページの内容を理解しやすくするからです。
hタグが適切に使用されていると、検索エンジンはページの構造や重要なキーワードを把握しやすくなり、それによって検索結果の順位が向上する可能性があります。
SEO対策のためのhタグの正しいルール
hタグは、ウェブページの構造を整理し、コンテンツの見やすさを向上させるために使用されます。
上述の通り、hタグはh1からh6までの6つのレベルがあり、それぞれのレベルに応じた重要度が設定されています。
SEO対策にも役立つhタグの適切な使い方について解説していきます。
h1タグは1ページに1つだけ
h1タグは、ページ全体の主題を表す見出しとして使用されます。そのため、1ページにつき1つのh1タグを配置することが推奨されています。
複数のh1タグが存在すると、検索エンジンがページのトピックを正確に判断できなくなる可能性があります。
h1タグには、そのページの内容に関連するキーワードを含めることが大切です。検索エンジンに対してページ内容の主題を明確に伝えましょう。
階層的に使用する
h2からh6までのタグは、ページ内のセクションやサブセクションを表すために使用されます。これらのタグは階層構造を意識して使用し、ページ内のコンテンツを構造化することが重要です。
例えば、h2タグでセクションを定義し、そのセクション内のサブセクションにはh3タグを使用します。
順番通りに使用する
hタグを使用する際は、h1からh6までの順序通りに使用することが基本です。例えば、h2タグの後にh4タグを使用せず、h3タグを使用して順番通りの階層構造にします。
同じセクション内でh3の後にh2を使うといった、逆で使うのも基本NGになります。
見出しタグの文章は簡潔に
短くてわかりやすいフレーズで見出しを作成することが効果的です。長い見出しや複雑な言い回しは避け、そのセクションの内容が一目でわかるようにしましょう。
SEO対策のためのh1タグ活用方法
h1タグは、ウェブページの見出しやタイトルを示すために使用されるHTMLタグで、SEO(検索エンジン最適化)の観点から非常に重要です。h1タグの適切な活用法は以下の通りです。
中身を見たくなる見出しにする(ブログの場合)
h1タグはその文章を見たくなるようなタイトルにすることが大切です。もちろん嘘や大袈裟な誇張は論外ですが、まずは中身を見てもらわなければいけないため、簡潔でしっかり目を引くタイトルを心がけます。
例えばラーメン店を営んでいる場合のブログの例として、「【簡単】プロ直伝!最強トロトロ煮卵の作り方」といった感じで、ページの内容に応じた、わかりやすくて目を引くh1タグを設定してください。
狙ったキーワードを含める
h1タグ内には、狙ったキーワードをしっかり入れて作ることが重要です。
h1にキーワードを入れることで検索エンジンはこれを重要な指標として使用し、ページの検索結果順位に影響を与えます。
注意点としては、自然なタイトルにすることが重要です。キーワードの無理な詰め込みや羅列は避けるようにしてください。
なお、キーワードの調査方法については、こちらのコラムで解説をしていますので、ぜひこちらも合わせてご一読いただけると幸いです。
簡潔かつ明確にする
h1タグのテキストは簡潔かつ明確にし、ユーザーにとって理解しやすいものにしてください。長すぎるタイトルは、検索エンジンにとってもユーザーにとっても理解しづらくなります。
h1タグに文字数制限はありませんが、ブログで「記事タイトル」と「h1タグ」を同じ内容にしている場合には注意です。
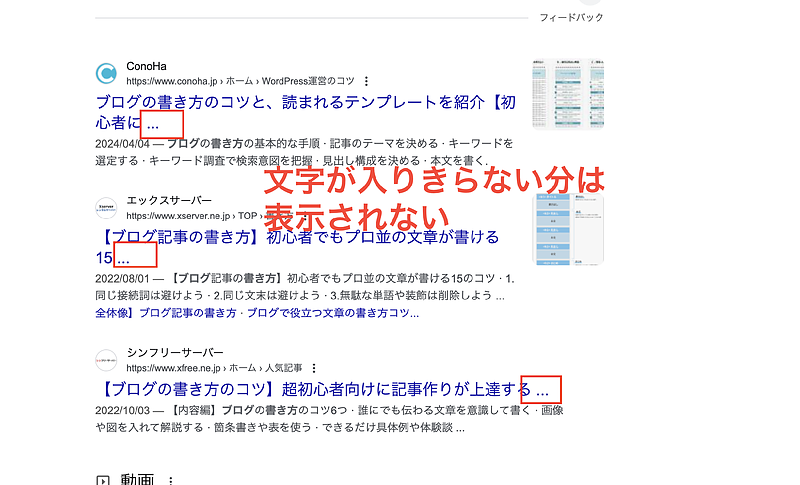
なぜなら記事タイトルは、検索結果に表示されるからです。現状、Googleの検索結果は32文字までの表示となっています。つまり32文字以上にすると途中で途切れて表示されてしまいます。
記事タイトルとh1タグを同じ内容で設定している場合には、32文字以内に設定するか、もしくは記事タイトルとh1タグを別の内容に設定しましょう。
SEO対策のための具体的なhタグ活用方法(h2以下)
上記でご紹介したhタグの正しい使い方を踏まえ、SEO対策のための具体的なhタグ活用方法をご紹介します。
今回は例として、「初心者向け!スマホ写真撮影のコツとテクニック」というブログ記事を作成する際のhタグの使い方について解説します。
階層構造を活用したhタグの使用
上記のブログ記事で、スマホ写真撮影のコツをh2タグでセクション分けし、さらにその中で個別のテクニックをh3タグで紹介すると、以下のような構造が作れます。
<h2>基本的な撮影のコツ</h2>
文章
<h3>明るい場所で撮影する</h3>
文章
<h3>被写体との距離を適切に保つ</h3>
文章
<h3>構図を意識する</h3>
文章
<h2>アプリを活用したテクニック</h2>
文章
<h3>フィルターで写真を引き立てる</h3>
文章
<h3>編集アプリで補正を加える</h3>
文章
キーワードを含めた見出しの作成
今回の例では「スマホ 写真 撮影」というキーワードを意識して、見出しに適切に配置することで、検索エンジンにそのページが関連性が高いと認識させることができます。
<h2>スマホ写真撮影の基本ルール</h2>
文章
<h3>スマホ写真撮影で大切な光の量</h3>
文章
わかりやすい見出しを心掛ける
見出しは短くてわかりやすい文章で表現し、そのセクションの内容が一目でわかるようにします。具体的な事例を以下に示します。
<h2>おすすめのスマホカメラアプリ</h2>
文章
<h3>定番!Instagramで写真を共有</h3>
文章
<h3>編集機能が豊富なSnapseed</h3>
文章
まとめ
検索エンジンで上位表示されることは、webサイトやブログの運営者にとって非常に重要です。
hタグタグの最適化は、SEO対策の中でも非常に重要な要素であり、今回ご紹介した方法を活用することで、検索順位やクリック率を向上させることが可能です。
ぜひできるところからhタグの最適化に取り組んでみてください。
効果的なSEO対策により、ウェブサイトやブログのアクセス数が増えることで、ビジネスやコンテンツの価値も向上し、より多くのユーザーに届くことができるでしょう。今後も最適化の方法を学び続け、WEBマーケティングのスキルを磨いていきましょう。